 Jak zapowiadałem w poprzednim wpisie o dodawaniu i edytowaniu artykułów w WordPressie, zajmiemy się teraz multimediami. Pisząc w wielkim skrócie: część ta poświęcona będzie podstawom zarządzania zdjęciami i innymi plikami na WordPressie, a w zasadzie odpowiedzią na jedno, ale za to bardzo często zadawane przez początkujących pytanie: Jak umieścić zdjęcie w WordPressie?
Jak zapowiadałem w poprzednim wpisie o dodawaniu i edytowaniu artykułów w WordPressie, zajmiemy się teraz multimediami. Pisząc w wielkim skrócie: część ta poświęcona będzie podstawom zarządzania zdjęciami i innymi plikami na WordPressie, a w zasadzie odpowiedzią na jedno, ale za to bardzo często zadawane przez początkujących pytanie: Jak umieścić zdjęcie w WordPressie?
Do tego posłużą nam ikony nad górze edytora
![]()
Opiszę tutaj tylko pierwszą opcję, gdyż wstawianie jest tak proste i intuicyjne, że po kilku minutach opanuje je nawet początkujący użytkownik. Cały problem osób początkujących sprowadza się w większości przypadków do tego, że nie wiedzą gdzie kliknąć, a niestety nie jest to zbyt rzucająca się w oczy ikona.
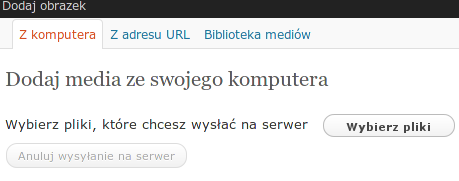
Klikamy w ikonę ze zdjęciem – do wyboru mamy 3 opcje:

Zacznę od końca, żeby było prościej.
Biblioteka mediów – jak sama nazwa wskazuje, jest to biblioteka z plikami znajdującymi się już na naszym serwerze, inaczej mówiąc: można skorzystać z plików uploadowanych wcześniej.
Z adresu URL – dzięki tej opcji mamy możliwość wstawienia obrazu podając jego lokalizację w sieci (można np. korzystać z serwisów hostujących grafikę, takich jak Fotosik.pl, lub po prostu podać istniejącą lokalizację z innej strony). Nie jest to jednak zalecana opcja, ponieważ hostingi zdjęć zwykle kasują po jakimś czasie obrazy oraz zabraniają tego typu hotlinkowania. Reasumując, mało który właściciel strony WWW będzie zadowolony jeśli zapożyczymy zdjęcia z jego serwera, co w przyszłości może przynieść nam problemy w postaci znikających ze strony zdjęć lub innych nieprzyjemności, więc opcji tej należy używać z głową.
Z komputera – jest to opcja domyślna i właśnie jej użyjemy, aby załadować pliki na nasz serwer. Klikamy Wybierz pliki i wybieramy pożądane zdjęcie z naszego dysku.

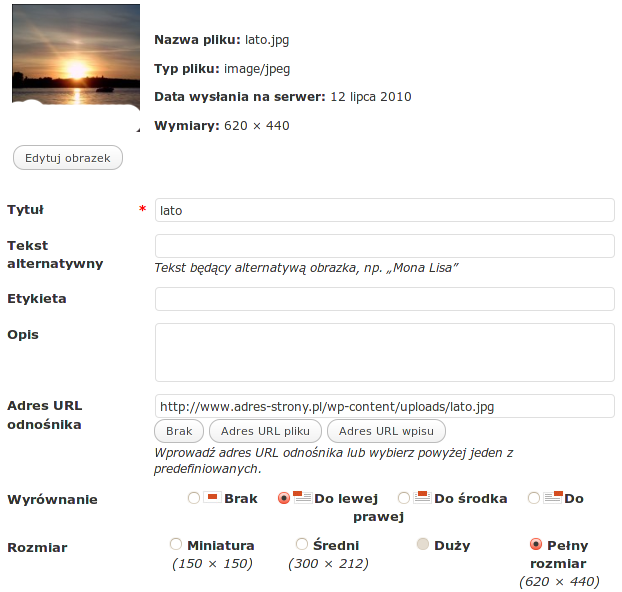
Wypełniamy puste pola lub pozostawiamy je niewypełnione.
Wyrównanie – wybieramy sposób formatowania obrazka w tekście (w przykładzie powyżej najczęściej stosowany sposób Do lewej spowoduje, że obrazek zostanie umieszczony po lewej stronie).
Rozmiar – możemy zdefiniować rozmiar, np. Miniatura, w tym przypadku w polu Adres URL odnośnika najlepiej pozostawić domyślny adres pliku graficznego o dużym rozmiarze, który będzie otwierał się po kliknięciu w miniaturę.
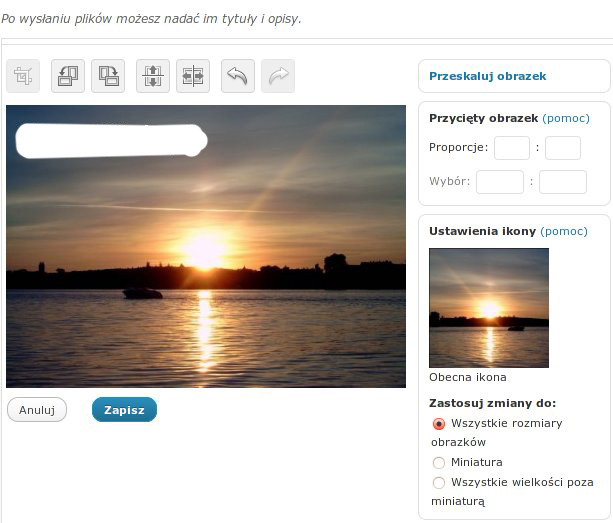
Możemy także dokonać prostej edycji obrazka, jak obrócenie czy przycięcie, klikając w Edytuj obrazek.

Po zakończeniu edycji klikamy Zapisz, aby powrócić do poprzedniej fazy.
Klikamy Wstaw do wpisu, aby wstawić obrazek do artykułu, lub Zapisz wszystkie zmiany, aby nasz obraz znalazł się w Bibliotece mediów w oczekiwaniu na późniejsze jego wykorzystanie.
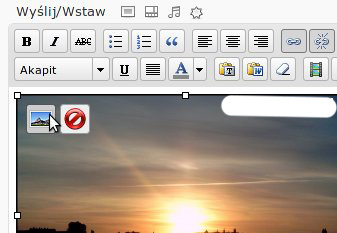
Do edycji wstawionego już obrazka możemy łatwo powrócić – klikamy na obraz w edytorze jeden raz lewym przyciskiem myszy, po czym pojawią się nam dwie opcje do wyboru: Edytuj obrazek lub Usuń obrazek.

W kolejnym wpisie z cyklu WP dla laika postaram się pokazać osobom zaczynającym pracę z WordPressem jak za pomocą kliku kliknięć stworzyć galerię 😉




Witam,
Mam problem dotyczący umieszczania obrazów w WordPressie. Chciałbym upload’ować pliki z komputera, ale gdy wybieram przycisk „Choose files to upload” nic się nie dzieje, wydaje się być w ogóle nie aktywny. Wersja WP to 2.5.1.
Dziekuję za jakąkolwiek odpowiedź.
Na 99% wina Twojej przeglądarki, zaktualizuj bądź zmień na inną. Masz tam tez możliwość przełączenia uploadu obrazków na na stary tryb jest nawet taki komunikat :
tylko pewnie się przeczytać nie chce 😛
i najważniejsze zaktualizuj WP bo ta wersja którą masz jest przedpotopowa 😀
Realizowałem scenariusz punkt po punkcie kilkadziesiąt razy w różnych wariantach. Może błąd tkwi w początkowej fazie? Chciałem wstawić zdjęcie do tekstu, który już był na mojej stronie Wybrałem tekst,miejsce na wklejenie zdjęcia, edytuj.Potem ustaliłem parametry zdjęcia, kliknąłem edytuj obrazek i wszedłem na „Przeskaluj obrazek” Tu nic nie robiłem i kliknąłem „Zapisz”. I tu chyba jest pies pogrzebany, bo nic się nie zmieniło, tak jakby to kliknięcie nic nie dało. Potem to wielokrotne kombinacje wg podanego scenariusza ,poczynając od wstaw do wpisu, edytuj itp itp.Korzystam z FireFoxa. Stronę zaprojektowano mi na podstawie kontaktu z Allegro. Jest niezła, ale nie potrafię tam nic wstawić. Kolejny artykuł potraktowałem jak zdjęcie i wstawić go chciałem jako c.d istniejącego tekstu. O efekcie napisałem. Aha! Jestem mimo zaawansowanego wieku zupełnie zielonym internautą.Proszę o pomoc.
Janusz
Najczęstsza przyczyna to źle ustawione chmody (konfiguracja serwera może tego wymagać) jeśli jednak plik uploaduje się na serwer to gdzie indziej może być pies pogrzebany.
Musiał bym to zobaczyć aby pomóc bo opisałeś sprawę nie do końca jednoznacznie.
Druga sprawa że jeśli zapłaciłeś za realizacje to ma działać a jeśli coś jest źle złóż reklamacje. Jeśli chcesz aby rzucił na to okiem poślij hasła na e-mail.
Pozdrawiam
1.Czy mozna przemiszczac zdjecia bez znajomosci kodowania? Np wstawilam obrazek u dolu strony, ale chce go teraz przeniesc na srodek.
2. Czy mozna zmieniac rozmier zdjec, dodawac ramkiitp, na WP, czy tez trzeba wszystko wczesniej obrabiac w Photoshopach?
Witam,
mam problem z grafiką zamieszczoną w poście. Na blogu ejakerotyka.pl umieszczam wpis, wstawiam grafikę, ale efekt jest dziwny. W podglądzie (a potem i w opublikowanym poście) tekst nakłada się na grafikę, obok zdjęcia widać ikonkę symbolizującą plik graficzny (chyba) oraz pod spodem rozmiar pliku. Co na to poradzić? Znacie rozwiązanie takiego problemu?
Ela:
1. Skoro umieściłaś na dole to i potrafisz umieścić na środku – po prostu złap go kursorem i przeciągnij albo usuń i dodaj od nowa zaznaczając wcześniej kursorem miejsce w tekście gdzie chcesz aby się pojawił.
2. Rozmiar zmieniać można, obracać zdjęcia także (masz opcje edycji po wgraniu zdjęcia a jak nie to w multimediach jest to samo), ramki można ustalić globalnie w arkuszu css templatki albo tak jak wspomniałaś programem do grafiki, niekoniecznie musi to być Photoshop – dla jednego blogu nie warto wydawać 3000 zł, do hobbystycznego użytku z wielkim powodzenie wystarczy Gimp 🙂
Sebastian:
Prawdopodobnie zły format plików 😉
Jak próbuję zamieścić zdjęcie, to pojawia mi się takie coś:
Fatal error: Out of memory (allocated 30146560) (tried to allocate 8112 bytes) in /homepages/38/d348957319/htdocs/naszawsm/wp-includes/media.php on line 258
Wie ktoś może co z tym zrobić?
Wstawiam standardowa galerie i jak mam opcje adres url odnośnika wpisuje go zapisuje ale nic sie nie dzieje. nawet jak biore brak odnosnika to tez nie zapamietuje tych ustawien mimo ze je zapisuje. Dlaczego tak sie dzieje?